Placing images in the image carousel
The image carousel makes one or more images available for viewing in the left column (pane) of an item, below any introductory text.
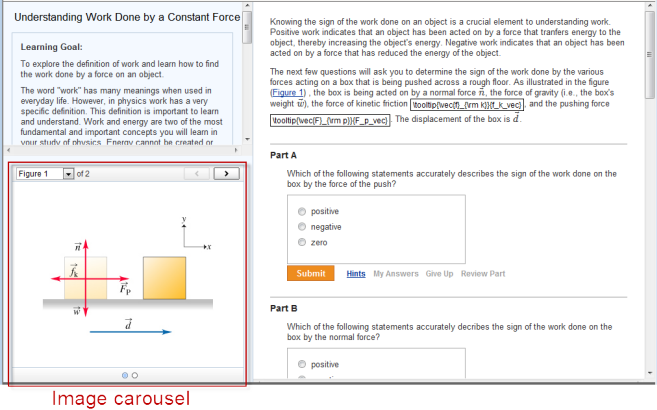
Sample item with image carousel

- Students working the item click above the carousel to view one image at a time. Students can refer to image as they read questions and submit answers.
- The two-column view is determined automatically when the width of image asset(s) are 500 pixels or less.
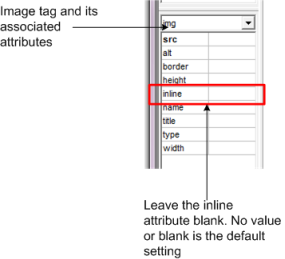
- Do NOT define an inline attribute for any image that you want to appear in the carousel.

To create an image carousel:
Add one or more image assets that are 500 pixels wide or less to the introduction, transition, or Parts in an item.
See also: